Метка изображения для ввода в форме, не доступной в IE11
Проблема
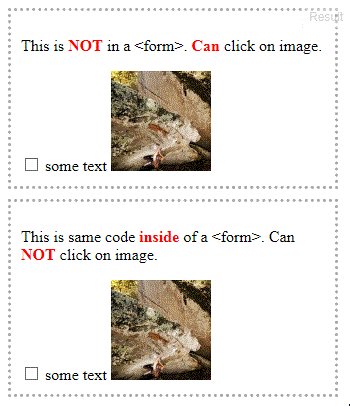
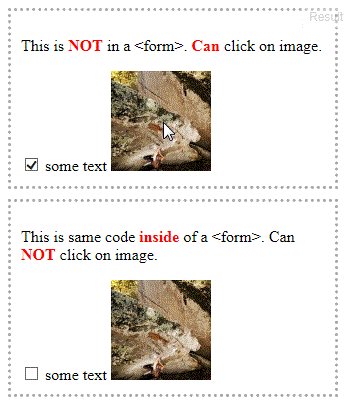
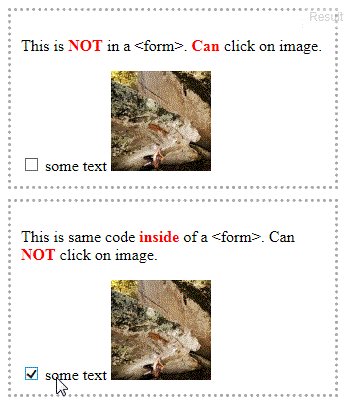
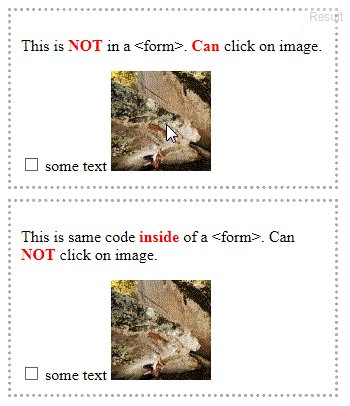
В IE11 изображение в следующем коде можно щелкнуть, чтобы активировать/переключить вход в метке:
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
Пока изображение в этом точно таком же коде, но внутри <form>, не активируется для активации/переключения входа:
<form>
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
</form>
(Демо в jsfiddle)
![Example]()
Обратите внимание, что в приведенном выше примере анимации я нажимаю на второе изображение, которое не работает, но нажатие на текст работает (просто это было для демонстрации).
Это было протестировано и воспроизведено на:
- IE 11.0.9600.16428 для Windows 7 Pro SP1 x64.
- IE 11.0.9600.16438 на планшете Windows RT 8.1.
- IE 11.0.9600.17105 на Windows 7 Pro SP1 x64.
- IE 11.0.10240.16431 в Windows 10
Эта проблема не возникает в IE9, IE10, Microsoft Edge и других браузерах.
Вопросы:
- Может ли это быть разрешено без JS при использовании тегов изображений?
- Если нет, то какие существуют другие возможные решения?
- (Необязательно) Почему во втором примере изображение не запускает элемент ввода (при этом он выполняется в первом)?
Ответы
Ответ 1
Один из способов исправить это с pointer-events: none на изображении и настройкой метки, например, display: inline-block. (pointer-events поддерживается в IE11.)
label{
display: inline-block;
}
label img{
pointer-events: none;
}
(Демо в jsFiddle)
Ответ 2
Вопрос немного старше, но, поскольку он довольно высок в поиске Google, я отправлю здесь еще один ответ, который исправляет это во всех версиях IE.
.
Флажок/радио должен быть вне ярлыка, он должен иметь собственный уникальный идентификатор, а метка должна иметь атрибут для, который содержит идентификатор флажка/радио это связано с:
<label for="my_lovely_checkbox">Hello good friend</label>
<input type="checkbox" value="Hello" id="my_lovely_checkbox">
Если вы это сделали, и если вы используете PHP (который, вероятно, вы есть), вы можете использовать этот фрагмент кода:
if (preg_match('~MSIE|Internet Explorer~i', $_SERVER['HTTP_USER_AGENT']) || (strpos($_SERVER['HTTP_USER_AGENT'], 'Trident/7.0; rv:11.0') !== false)) {
?>
<script>
$(document).ready(function() {
$("label img").on("click", function() {
$("#" + $(this).parents("label").attr("for")).click();
});
});
</script>
<?
}
Я знаю его JS, но на самом деле нет никакого другого исправления для =< IE10 без использования JS.
Он обнаруживает все IE, версии (включая IE10 и 11, понятия не имеют о Spartan tho, я думаю, что он не обнаружит этого).
Ps.: Ответ выше меня на самом деле не работает для IE8, IE9 и IE10. Просто чтобы вы знали.