Карты Google: программная карта прокрутки x пикселей
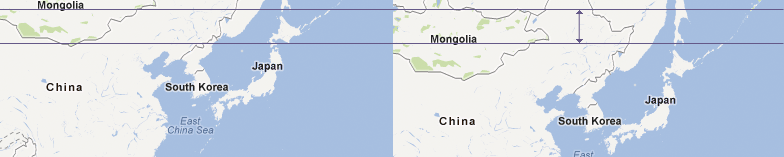
![scroll gmaps]()
Есть ли простой способ прокрутки карты google программно из x пикселей?
Я могу думать только об использовании setCenter, но проблема в том, что мне пришлось бы вычислять новое местоположение (lat/lng) в зависимости от уровня масштабирования...
Можете ли вы придумать что-нибудь еще? Сообщать мне, что это невозможно с помощью API карт Google, является правильным ответом, если вы в этом уверены.
ps: Я использую Gmaps4rails, поэтому, если вы можете подумать о способе сделать это с драгоценным камнем, было бы круто. (например, корректировка границ на подмножество карты).
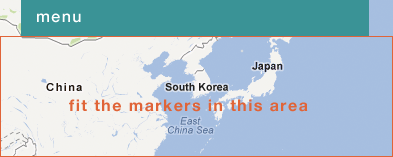
Потому что в конечном итоге моя цель состоит в том, чтобы запретить отображать некоторые маркеры. Мне нужно будет изменить видовое окно карты, если это имеет смысл, так что он помещает маркеры в оранжевую область, а не полную карту.
![fit markers]()
Решение:
@Shane. Лучше, отлично, идея работает отлично, но я думаю, что ваше решение было для Google API v2, верно? Вот как я это сделал для V3:
var point = map.getCenter();
var overlay = new google.maps.OverlayView();
overlay.draw = function() {};
overlay.setMap(map);
var projection = overlay.getProjection();
var pixelpoint = projection.fromLatLngToDivPixel(point);
pixelpoint.x += my_value; # or .y
point = projection.fromDivPixelToLatLng(pixelpoint);
map.setCenter(point);
Если кто-нибудь знает о лучшем решении с API v3, расскажите нам об этом.
Ответы
Ответ 1
Взгляните на проекционный объект:
http://code.google.com/apis/maps/documentation/javascript/reference.html#Projection
Сначала вам нужно будет получить центр карты.
var point = map.getCenter();
Преобразовать latlng в значение точки.
var pixelpoint = projection.fromLatLngToPoint(point);
Добавьте значение yourvalue в значения точки.
pixelpoint.x = pixelpoint.x + yourvalue;
//or
pixelpoint.y = pixelpoint.y + yourvalue;
Преобразуйте его обратно в latLng.
var newpoint = projection.fromPointToLatLng(pixelpoint);
Установите новый центр с новым значением.
map.setCenter(newpoint);
Я не тестировал выше, но он должен работать.
Ответ 2
Я считаю, что вы ищите это:
var panListener = google.maps.event.addListenerOnce(map, 'bounds_changed', function(event) {
map.panBy(0,-90);
});
setTimeout(function() {
google.maps.event.removeListener(panListener)
}, 2000);
В этом случае он перемещает юг карты на 90 пикселей.