Ответ 1
Есть две части:
- Получение ваших компонентов, шрифтов и т.д. масштабировать
- Получение макетов масштаб
Для Swing первая часть проста - все начинается с одного вызова.
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
В Windows это заставит его соблюдать настройку Small/Large fonts (DPI).
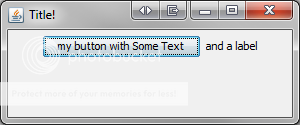
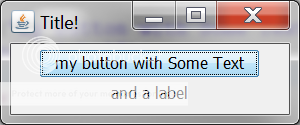
Вот два скриншота из быстрого тестового приложения, которое я собрал вместе, демонстрируя, как он выглядит на моей машине в Windows 7 @96dpi (нормальный размер шрифта) и @144dpi (150%)
Сначала выберите образец размера шрифта по умолчанию:

Теперь размер шрифта Larger (150%):

Нет изменений кода между прогонами, только выходы из системы и обратно с новыми настройками DPI. Я установил фиксированный размер кадра, чтобы продемонстрировать, что мой контейнер не масштабируется по размеру, что привело к тому, что моя метка была нажата вниз, чтобы соответствовать.
Вот мой исходный код - вырезаем и вставляем и запускаем его самостоятельно:
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
import javax.swing.UIManager;
public class SwingFontTest
{
private static void createGUI()
{
JButton button = new JButton("my button with Some Text");
JLabel label = new JLabel("and a label");
JPanel panel = new JPanel(new FlowLayout());
panel.add(button);
panel.add(label);
JFrame frame = new JFrame("Title!");
frame.setContentPane(panel);
frame.setSize(300,125);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
public static void main(String[] args)
{
try
{
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
}
catch (Exception e)
{
e.printStackTrace();
}
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run()
{
createGUI();
}
});
}
}
The Look and Feel предоставляет размер по умолчанию, но разработчик GUI может использовать масштабируемые единицы в своих макетах. Это требует усилий (масштабируемые макеты - это боль на веб-страницах тоже!), Но это определенно достижимо.
Я рекомендую использовать макет, например FormLayout, который позволит вам определить ваши макеты в Dialog Units (DLU), как эти шкалы с DPI. Это позволит вам сделать размер ваших контейнеров в размере и помочь ограничить поведение, например, перемещение метки на следующую строку из-за размера. Если размер рамки был определен с помощью диалоговых блоков, тогда можно было бы выглядеть одинаково, только больше.
Поздно - так, что на данный момент.
