Используйте вкладку с новым ToolBar (AppCompat v7-21)
Я использовал SupportActionBar с вкладками и пользовательской темой ActionBar (созданной с помощью http://jgilfelt.github.io/android-actionbarstylegenerator/), которые показывают вкладки только тогда, когда пользователь расширяет поиск.
public boolean onMenuItemActionExpand(MenuItem item) {
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
return true;
}
}
Я перешел из ActionBar в панель инструментов. Мое приложение действительно нуждается в поддержке API 9.
Есть ли способ использовать этот код для добавления вкладок назад?:
Toolbar toolbar = (Toolbar) findViewById(R.id.new_actionbar);
setSupportActionBar(toolbar);
getSupportActionBar().setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
Если возможно, как я могу использовать свою собственную тему или стиль панели инструментов?
В документации говорится, что это устарело и предлагает использовать другой тип навигации.
Но я не знаю никаких других компонентов в Android, которые имеют одинаковую функциональность.
Некоторая помощь?
Ответы
Ответ 1
В API 21 метод setNavigationMode(ActionBar.NAVIGATION_MODE_TABS) устарел.
Вы можете использовать другой шаблон. Например, вы можете использовать тот же пример, который вы можете увидеть в googleio14.
Он использует SlidingTabLayout, который работает с ViewPager.
Здесь вы можете найти пример (это в вашем примере sdk)
Здесь вы можете найти пример Google io14:
ОБНОВЛЕНИЕ 29/05/2015
В новой Библиотеке поддержки дизайна теперь вы можете использовать новый TabLayout.
Просто добавьте эту зависимость в свой build.gradle
compile 'com.android.support:design:22.2.0'
Код очень прост:
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabs);
tabLayout.setupWithViewPager(viewPager);
Чтобы реализовать многие особенности материальных конструкций, вы должны использовать их в
CoordinatorLayout и AppBarLayout.
Что-то вроде этого:
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_height="wrap_content"
android:layout_width="match_parent">
<android.support.v7.widget.Toolbar
...
app:layout_scrollFlags="scroll|enterAlways"/>
<android.support.design.widget.TabLayout
...
app:layout_scrollFlags="scroll|enterAlways"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
Ответ 2
Хотя, возможно, немного поздно ответить на этот вопрос сейчас, я понял, что написал ответ по аналогичному вопросу, который охватывает как использование библиотеки поддержки дизайна, так и до Google I/O.
Я включил основные части ниже:
Использование TabLayout с Toolbar стало намного проще, поскольку анонс библиотеки поддержки дизайна Android означает, что нам больше не нужно загружать пользовательские классы просмотра.
От Опубликовать блог разработчиков Android Developers в Библиотеке поддержки дизайна Android:
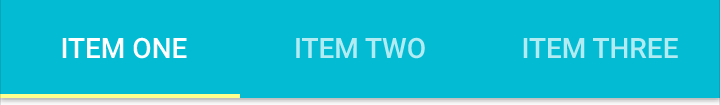
Вкладки:
Переключение между различными видами в приложении через tabs не является новой концепцией материального дизайна, и они одинаково дома как верхний навигационный шаблон или для организации различных группировок контента в вашем приложении (скажем, разных жанров музыки).
![]()
Библиотеки дизайна TabLayout реализуют обе фиксированные вкладки, где ширина представлений делится поровну между всеми вкладками, а также прокручиваемые вкладки, где вкладки не имеют одинакового размера и могут прокручиваться по горизонтали. Вкладки можно добавлять программно:
TabLayout tabLayout = ...;
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
Однако, если вы используете ViewPager для горизонтального подкачки между вкладками, вы можете создавать вкладки непосредственно из PagerAdapter s getPageTitle(), а затем соедините их вместе, используя setupWithViewPager(). Это гарантирует, что события выбора табуляции обновят ViewPager и изменения страницы обновят выбранную вкладку.
Если вы не используете библиотеку поддержки дизайна, вам нужно будет сделать следующее:
1. Загрузите SlidingTabLayout.java и SlidingTabStrip.java из приложения конференции Google I/O на GitHub. Это будут представления, которые будут использоваться в макете вкладок, поэтому я создал папку с другими моими действиями Java под названием "view" и разместил их там.
2. Отредактируйте макет, чтобы включить SlidingTabLayout:
<LinearLayout
android:orientation="vertical"
... >
<!-- This is the Toolbar with the tabs underneath -->
<LinearLayout
android:orientation="vertical"
... >
<include android:id="@+id/my_toolbar" layout="@layout/toolbar" />
<com.mycompany.myapp.SlidingTabLayout
android:id="@+id/sliding_tabs"
android:background="?attr/colorPrimary"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<!-- This is the ViewPager (which you already should have if you have
used tabs before) -->
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
...
</LinearLayout>
Линия, которая ссылается на Toolbar (<include android:id="@+id/detail_toolbar" layout="@layout/toolbar" />), ссылается на другой файл XML, который я использовал для создания Toolbar.
3. Измените имена пакетов в SlidingTabLayout.java и SlidingTabStrip.java, соответствующие месту их размещения. В моем случае я использовал что-то похожее на: package com.mycompany.myapp.view; для обоих этих файлов. Организуйте импорт и добавьте все необходимое, как указано в IDE, которую вы используете.
4. В Activity (который расширялся AppCompatActivity) установите Toolbar в методе onCreate:
Toolbar toolbar = (Toolbar) findViewById(R.id.detail_toolbar);
setSupportActionBar(toolbar);
5. Настройте части ViewPager и SlidingTabLayout:
mViewPager = (ViewPager) findViewById(R.id.view_pager);
mViewPager.setAdapter(new ViewPagerAdapter(getSupportFragmentManager()));
mSlidingTabLayout = (SlidingTabLayout) findViewById(R.id.sliding_tabs);
mSlidingTabLayout.setSelectedIndicatorColors(getResources().getColor(R.color.tab_line));
mSlidingTabLayout.setDistributeEvenly(true);
mSlidingTabLayout.setViewPager(mViewPager);
Цвет "tab_line" был цветом, который я обозначил в color.xml, который будет цветом индикатора строки вкладок. Также обратите внимание, что перечисленные выше переменные были глобальными, которые я определил ранее в этом действии:
SlidingTabLayout mSlidingTabLayout;
ViewPager mViewPager;
6. Наконец, настройте ViewPagerAdapter, который я назвал ранее. Это будет зависеть от изменения страницы в зависимости от выбранной вкладки. Я использовал следующий код:
public class ViewPagerAdapter extends FragmentPagerAdapter {
public ViewPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public int getCount() {
// Returns the number of tabs
return 3;
}
@Override
public Fragment getItem(int position) {
// Returns a new instance of the fragment
switch (position) {
case 0:
return new FragmentOne();
case 1:
return new FragmentTwo();
case 2:
return new FragmentThree();
}
return null;
}
@Override
public CharSequence getPageTitle(int position) {
Locale l = Locale.getDefault();
switch (position) {
case 0:
return getString(R.string.title_section1).toUpperCase(l);
case 1:
return getString(R.string.title_section2).toUpperCase(l);
case 2:
return getString(R.string.title_section3).toUpperCase(l);
}
return null;
}
}
Как я уже упоминал выше, дальнейшие подробности этих решений доступны на другом вопросе, на который я ответил, об использовании скользящих вкладок с панелью инструментов.