JQuery удалить тег из HTML-String
Итак, у меня есть следующая строка:
var s = '<span>Some Text</span> Some other Text';
В результате должна быть строка с содержимым "Some other Text".
Я пробовал...
var $s = $(s).not('span');
... и много других вещей с remove(), not() и т.д., но ничего не получилось.
Любые предложения? Я мог бы сопоставить строку с регулярным выражением, но я предпочитаю распространенное решение jQuery.
изменить
Я делаю не поиск решения с регулярным выражением, мне просто интересно, почему этот пример не работает:
http://jsfiddle.net/q9crX/150/
Ответы
Ответ 1
Вы можете обернуть свой string в объект jQuery и сделать какую-то манипуляцию следующим образом:
var removeElements = function(text, selector) {
var wrapped = $("<div>" + text + "</div>");
wrapped.find(selector).remove();
return wrapped.html();
}
ИСПОЛЬЗОВАНИЕ
var removedSpanString = removeElements("<span>Some Text</span> Some other Text", "span");
Красота такого подхода заключается в том, что вы можете указать селектор jquery, который нужно удалить. т.е. вы можете удалить строку <th> в строке. В этом случае это было бы очень удобно.
Надеюсь это поможет!
Ответ 2
Очень простой подход:
var html = '<span>Remove <b>tags & entities</b></span>';
var noTagText = $(html).text();
// ==> noTagText = 'Remove tags & entities'
Обратите внимание, что он удалит теги, а также html-объекты.
Ответ 3
Это может удовлетворить ваши потребности:
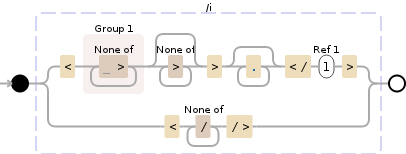
<([^ >]+)[^>]*>.*?</\1>|<[^/]+/>
![Regular expression visualization]()
Демоверсия Debuggex
В JavaScript:
$s = s.replace(/<([^ >]+)[^>]*>.*?<\/\1>|<[^\/]+\/>/ig, "");
Он также удаляет самозакрывающиеся теги (например, <br />).
Ответ 4
Просто удалите тег html, как этот
var s = '<span>Some Text</span> Some other Text';
var r = /<(\w+)[^>]*>.*<\/\1>/gi;
s.replace(r,"");
Ответ дан здесь: http://www.webdeveloper.com/forum/showthread.php? t = 252483
Ответ 5
Отметьте
например. Более конкретно для вашего случая: -
var s = '<span>Some Text</span> Some other Text';
var $s = s.replace(/<span>(.*)<\/span>/g, "");
Ответ 6
Просто выполните следующие действия:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("span").not("span div").each(
function(index, element) {
$("span").remove();
}
);
});
</script>
<span>Some Text</span> Some other Text