Сообщение об ошибке формы стиля - bootstrap/rails
Сообщения об ошибках для моей формы рельсов выглядят как дерьмо с бутстрапом. Кто-нибудь знает решение для лучшего (приятного) сообщения об ошибках? Я использую Rails и Bootstrap.
Моя форма (это помощник) выглядит следующим образом:
<%= form_for(@user) do |f| %>
<% if @user.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(@user.errors.count, "error") %> prohibited this user from being saved:</h2>
<ul>
<% @user.errors.full_messages.each do |msg| %>
<li><%= msg %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="form-inline">
<%= f.text_field :email, class:'input-large', placeholder:'Test' %>
<!-- </div>
<div class="actions"> -->
<%= f.submit class:'btn btn-large btn-success' %>
</div>
<% end %>
![The error message]()
Ответы
Ответ 1
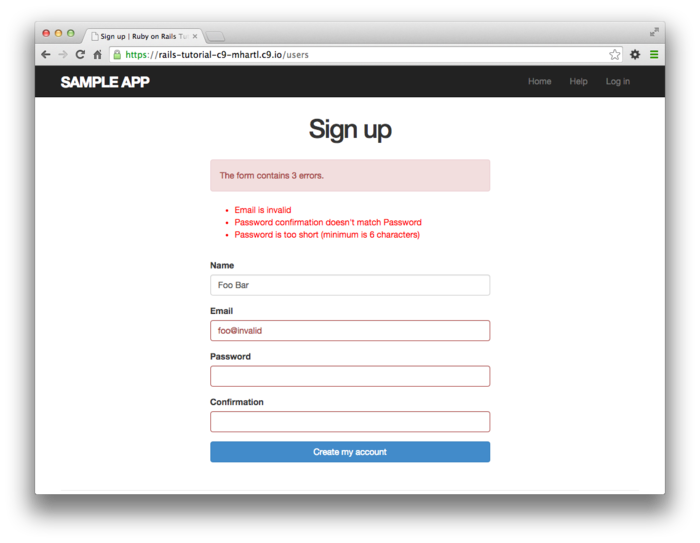
Взгляните на то, как Майкл Хартл делает это в железнодорожном учебнике. ![screenshot]()
И это используется css:
#error_explanation {
color: #f00;
ul {
list-style: none;
margin: 0 0 18px 0;
}
}
.field_with_errors {
@extend .control-group;
@extend .error;
}
Он описывает все здесь.
Если вам также нужна маленькая звезда в начале каждой строки, вы должны включить ее в свою форму:
<div id="error_explanation">
<h2><%= pluralize(@user.errors.count, "error") %> prohibited this user from being saved:</h2>
<ul>
<% @user.errors.full_messages.each do |msg| %>
<li> * <%= msg %></li> <--- insert here
<% end %>
</ul>
</div>
...
Ответ 2
Немного поздно понимаю, но я просто столкнулся с этим сегодня с Rails 4 и Bootstrap 3, в итоге я создал хелпер для отображения ошибок с помощью панели:
Rails 4/Bootstrap 3
def errors_for(object)
if object.errors.any?
content_tag(:div, class: "panel panel-danger") do
concat(content_tag(:div, class: "panel-heading") do
concat(content_tag(:h4, class: "panel-title") do
concat "#{pluralize(object.errors.count, "error")} prohibited this #{object.class.name.downcase} from being saved:"
end)
end)
concat(content_tag(:div, class: "panel-body") do
concat(content_tag(:ul) do
object.errors.full_messages.each do |msg|
concat content_tag(:li, msg)
end
end)
end)
end
end
end
![введите описание изображения здесь]()
Rails 4/Bootstrap 4 Betastrong >
def errors_for(object)
if object.errors.any?
content_tag(:div, class: "card border-danger") do
concat(content_tag(:div, class: "card-header bg-danger text-white") do
concat "#{pluralize(object.errors.count, "error")} prohibited this #{object.class.name.downcase} from being saved:"
end)
concat(content_tag(:div, class: "card-body") do
concat(content_tag(:ul, class: 'mb-0') do
object.errors.full_messages.each do |msg|
concat content_tag(:li, msg)
end
end)
end)
end
end
end
![введите описание изображения здесь]()
Rails 4/Bootstrap 4 Изменение группы бета-версий
def errors_for(object)
if object.errors.any?
content_tag(:div, class: "card border-danger") do
concat(content_tag(:div, class: "card-header bg-danger text-white") do
concat "#{pluralize(object.errors.count, "error")} prohibited this #{object.class.name.downcase} from being saved:"
end)
concat(content_tag(:ul, class: 'mb-0 list-group list-group-flush') do
object.errors.full_messages.each do |msg|
concat content_tag(:li, msg, class: 'list-group-item')
end
end)
end
end
end
![введите описание изображения здесь]()
Я опустил его в application_helper и назвал его в своих представлениях формы
<%= errors_for(@user) %>
Возможно, кто-то наткнется на это и найдет его полезным.
Ответ 3
На всякий случай кто-то спотыкается здесь и использует Bootstrap 4 alpha с rails 5 и bootstrap_form_for gem.
Я использую:
<div class="form-group">
<%= f.alert_message "Please fix the errors below." %>
</div>
который выглядит очень хорошо.
![введите описание изображения здесь]()
Ответ 4
Я реализовал Rabbott view helper в Rails 5 и Bootstrap 4:
def errors_for(object)
if object.errors.any?
content_tag(:div, class: 'card card-danger') do
concat(content_tag(:div, class: 'card-header') do
concat(content_tag(:h4, class: 'card-title') do
concat "#{pluralize(object.errors.count, 'error')} prohibited this #{object.class.name.downcase} from being saved:"
end)
end)
concat(content_tag(:div, class: 'card-block') do
concat(content_tag(:ul) do
object.errors.full_messages.each do |msg|
concat content_tag(:li, msg)
end
end)
end)
end
end
end
И это выглядит так:
![введите описание изображения здесь]()
Ответ 5
Bootstrap 4 Alpha 6
Я скопировал скомпилированный Bootstrap CSS из
https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css
Искал .has-danger, скопировал все классы, выполнил поиск и заменил на .has-danger для .field_with_errors, а также добавил .field_with_errors label
.field_with_errors label,
.field_with_errors .form-control-feedback,
.field_with_errors .form-control-label,
.field_with_errors .col-form-label,
.field_with_errors .form-check-label,
.field_with_errors .custom-control {
color: #d9534f;
}
.field_with_errors .form-control {
border-color: #d9534f;
}
.field_with_errors .input-group-addon {
color: #d9534f;
border-color: #d9534f;
background-color: #fdf7f7;
}
.field_with_errors .form-control-danger {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23d9534f' viewBox='-2 -2 7 7'%3E%3Cpath stroke='%23d9534f' d='M0 0l3 3m0-3L0 3'/%3E%3Ccircle r='.5'/%3E%3Ccircle cx='3' r='.5'/%3E%3Ccircle cy='3' r='.5'/%3E%3Ccircle cx='3' cy='3' r='.5'/%3E%3C/svg%3E");
}
Мне не удалось получить правильные отображения аддонов входных групп, поскольку он обертывает ввод с помощью <div>.
![bootstrap 4 с ошибками рельсов]()
Документы: https://v4-alpha.getbootstrap.com/components/forms/#validation
Честно говоря, некоторые из этих классов не используются, поскольку Rails не имеет очевидного способа установить классы в поля ошибок.
Для списка ошибок я просто использовал этот простой класс
#error_explanation {
color: red;
}
Ответ 6
Возможно, более простой - поиск идентификаторов и классов в самой форме. Работает для любого комбо.
По умолчанию это строки, включенные в эшафот, для организации сообщений об ошибках. Вы можете делать с ними все, что захотите. Просто им нужно расширить их в файле css.scss:
.field_with_errors {
padding: 2px;
background-color: red;
display: table;
}
#error_explanation {
width: 450px;
border: 2px solid red;
padding: 7px 7px 0;
margin-bottom: 20px;
background-color: #f0f0f0;
}
#error_explanation h2 {
text-align: left;
font-weight: bold;
padding: 5px 5px 5px 15px;
font-size: 12px;
margin: -7px -7px 0;
background-color: #c00;
color: #fff;
}
#error_explanation ul li {
font-size: 12px;
list-style: square;
}
Если что-то не работает, проверьте навигатор в режиме разработчика. Там вы сможете найти все html и css-рельсы, создающие...