Как проверить, посещает ли пользователь корневой URL-адрес сайта?
Я хочу запустить несколько script, если пользователь посещает мой корневой URL-адрес моего сайта.
Например, я хочу сделать что-то в своем представлении, когда пользователь посещает
-
www.example.com
-
example.com
-
www.example.com/
-
http://www.example.com
-
http://example.com
... [Различные комбинации приведенных выше.]
И не для www.example.com/anything else.
Какой самый безопасный способ проверить это на странице просмотра веб-сайта ASP.NET MVC 3 [Razor] и javascript? Кроме того, есть ли способ узнать, используя только javascript?
Спасибо.
Ответы
Ответ 1
Самый простой метод JavaScript:
var is_root = location.pathname == "/"; //Equals true if we're at the root
Даже http://example.com/?foo=bar#hash приведет к правильному результату, поскольку имя пути исключает строку запроса и хэш местоположения.
Посмотрите:
http://anything-but-a-slash/ Root
/?querystring Root
/#hash Root
/page Not root
Если у вас есть индексный файл в корневой папке, посмотрите на следующий пример:
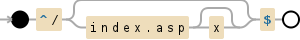
var is_root =/^\/(?:|index\.aspx?)$/i.test(location.pathname);
В предыдущей строке используется регулярное выражение. Специальные символы должны быть экранированы, постфикс /i делает шаблон нечувствительным к регистру. Если вы хотите, чтобы случай совпал, опустите флаг i.
Такое же регулярное выражение представлено графически:
![Regular expression visualization]()
Ответ 2
Попробуйте это более надежное регулярное выражение:
Regex
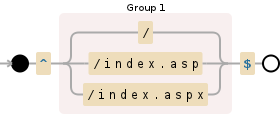
var isRoot =/^(\/|\/index\.asp|\/index\.aspx)$/i.test(location.pathname);
Описание
![Regular expression visualization]()
Demo
Демоверсия Debuggex
Ответ 3
С регулярным выражением типа:
(/^https?\:\/\/[^\/]+\/?$/).test(window.location.href)
Ответ 4
Я думаю,
if(window.location == window.location.hostname) {
//is root
}
Изменить: Не используйте это, см. комментарий
Ответ 5
Тестирование имени пути "/" не удалось при запуске моего приложения в режиме отладки/предварительного просмотра из моей онлайн-среды. Другими словами, он обычно подается с чистым URL-адресом (без .html), за исключением случаев, когда я обслуживаю его из Cloud9, и в этом случае он обслуживается с помощью index.html.
Итак, это работает для меня:
if(window.location.pathname.length == 1 || window.location.pathname.length == 0 || window.location.pathname === "/index.html" || window.location.pathname === "/index"){
//I'm at the app root
}