Как мне заставить переопределить CSS-оформление CSS?
В некоторые дни я клянусь, что сойду с ума. Это один из тех дней. Я думал, что мой CSS довольно прямолинейный, но он просто не работает. Что мне не хватает?
Мой CSS выглядит так:
ul > li {
text-decoration: none;
}
ul > li.u {
text-decoration: underline;
}
ul > li > ul > li {
text-decoration: none;
}
ul > li > ul > li.u {
text-decoration: underline;
}
И мой HTML выглядит так:
<ul>
<li>Should not be underlined</li>
<li class="u">Should be underlined
<ul>
<li>Should not be underlined</li>
<li class="u">Should be underlined</li>
</ul>
</li>
</ul>
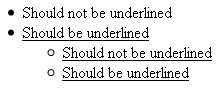
Но это происходит следующим образом:
![Image]()
Ответы
Ответ 1
text-decoration не ведет себя так же, как стиль, связанный с шрифтом/текстом, похожий на font-weight. Применение text-decoration также повлияет на все вложенные элементы.
Проверьте это:
http://www.w3.org/TR/CSS21/text.html#propdef-text-decoration
Выдержка:
Текстовые декорации на встроенных боксах обращается по всему элементу, идет через любые элементы-потомки без обращая внимание на их присутствие. "Текстовое оформление" свойство на потомках не может оказывают какое-либо влияние на оформление элемент,,.
Некоторые пользовательские агенты внедрили текстовое оформление распространение украшения на элементы-потомки в отличие от просто рисуя украшение через как описано выше. Эта возможно, разрешено формулировка в CSS2.
У меня есть информация от: http://csscreator.com/node/14951
Ответ 2
Вы избавляетесь от text-decoration, применяемого к родительскому элементу в этих случаях:
-
Элементы вне потока, такие как плавающие и абсолютно позиционированные
li {
float: left; /* Avoid text-decoration propagation from ul */
clear: both; /* One li per line */
}
ul { overflow: hidden; } /* Clearfix */
ul {
overflow: hidden; /* Clearfix */
}
li {
float: left; /* Avoid text-decoration propagation from ul */
clear: both; /* One li per line */
}
li.u {
text-decoration: underline;
}
<ul>
<li>Should not be underlined</li>
<li class="u">Should be underlined
<ul>
<li>Should not be underlined</li>
<li class="u">Should be underlined</li>
</ul>
</li>
</ul>
Ответ 3
Причина, по которой вы видите то, что видите, это то, что ваше правило
ul > li.u
предпочитает:
ul > li > ul > li
в качестве класса указан и имеет больший вес, чем селектор элементов.
Изменить:. Что вы могли бы попробовать:
.u ul {
text-decoration: none;
}
.u {
text-decoration: underline;
}
и поиграйте с этим (возможно, вам придется использовать li.u вместо .u).
Однако, в зависимости от содержимого, которое вы можете захотеть обернуть подчеркнутые части в q, em или strong теги и стиль этих тегов вместо использования класса. Таким образом, вы будете описывать свой контент, а также стилизовать его.
Ответ 4
o.k.w. ответ выше объясняет, почему вы не можете делать то, что вы просите, без каких-либо других изменений. Нет, ты не сойдешь с ума!
Возможные обходные пути:
- попробуйте
border-bottom?
- Добавьте текст, который хотите подчеркнуть, в тег
span class="u"? (для предотвращения декодирования текста в декорировании вложенных элементов)
- Если вы не можете изменить разметку, вы можете добавить некоторые скрипты, чтобы выполнить то же самое, что и предыдущее предложение.
Удачи!
Ответ 5
Другая возможность - использовать <a> который, как представляется, не ограничен так же, как другие элементы:
<ul>
<li><a>Should not be underlined</a></li>
<li><a class="u">Should be underlined</a>
<ul>
<li><a>Should not be underlined</a></li>
<li><a class="u">Should be underlined</a></li>
</ul>
</li>
</ul>
ul > li > a {
text-decoration: none;
}
ul > li > a.u {
text-decoration: underline;
}
ul > li > ul > li > a {
text-decoration: none;
}
ul > li > ul > li > a.u {
text-decoration: underline;
}
https://jsfiddle.net/
(Кроме того, <a> также кажется удобным в разрешении либо фразировки, либо потокового контента, поэтому, как и в случае с <div>, вы можете иметь различные виды контента внутри - хотя, по моему ограниченному пониманию, "действительный" HTML делает кажется, не позволяет смешивать оба типа, хотя, тем не менее, кажется, работает.)
Ответ 6
.u {text-decoration: underline;}