Подтвердите номер телефона, используя javascript
Я пытаюсь проверить номер телефона, например 123-345-3456 и (078)789-8908, используя JavaScript.
Вот мой код
function ValidateUSPhoneNumber(phoneNumber) {
var regExp = /^(\([0-9]{3}\) |[0-9]{3}-)[0-9]{3}-[0-9]{4}/;
var phone = phoneNumber.match(regExp);
if (phone) {
alert('yes');
return true;
}
alert('no');
return false;
}
Я тестирую функцию, используя ValidateUSPhoneNumber('123-345-34567'), которая имеет 5 цифр перед последним дефисом, который является недопустимым в соответствии с регулярным выражением. Но функция возвращает true.
Может ли кто-нибудь объяснить, почему?
Ответы
Ответ 1
JavaScript для подтверждения номера телефона:
function phonenumber(inputtxt) {
var phoneno = /^\(?([0-9]{3})\)?[-. ]?([0-9]{3})[-. ]?([0-9]{4})$/;
if(inputtxt.value.match(phoneno)) {
return true;
}
else {
alert("message");
return false;
}
}
Ответ 2
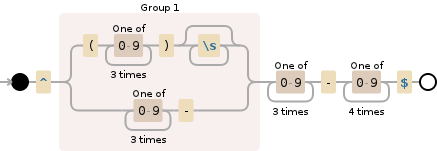
Это регулярное выражение /^(\([0-9]{3}\)\s*|[0-9]{3}\-)[0-9]{3}-[0-9]{4}$/ проверяет все следующее:
'123-345-3456';
'(078)789-8908';
'(078) 789-8908'; // Note the space
Чтобы разбить то, что происходит:
![Regular expression visualization]()
- Группа в начале проверяет два пути:
(XXX) или XXX-, с необязательными пробелами после закрывающей скобки.
- Часть после проверки группы
XXX-XXX
Ответ 3
может кто-нибудь объяснить, почему
потому что ваше регулярное выражение соответствует вводу. Это просто, что вход также включает дополнительные символы. Вы включили "^" , чтобы обозначить начало строки, но (как сказал Энди) вы должны включить "$" , чтобы обозначить конец строки.
Если вы запустите свое регулярное выражение с помощью "^" и закончите его "$" , тогда он будет соответствовать только строкам, которые соответствуют вашему регулярному выражению.
Запустив ваше регулярное выражение с помощью "^" и не закончив его "$" , вы сопоставляете строки, которые начинаются с последовательности, соответствующей вашему регулярному выражению, но строки могут иметь что-то еще, затягивающее соответствующую последовательность.
Ответ 4
Вы можете использовать этот плагин jquery:
http://digitalbush.com/projects/masked-input-plugin/
Обратитесь к демонстрационной вкладке, телефону.
Ответ 5
Может ли кто-нибудь объяснить, почему?
Это происходит потому, что ваше регулярное выражение не заканчивается каким-либо метасимволом якоря, таким как конец строки $ или граница слова \b.
Поэтому, когда вы задаете движок регулярного выражения, является ли 123-345-34567 действительным номером телефона, он попытается найти совпадение в этой строке, поэтому он соответствует 123- с этой частью (\([0-9]{3}\) |[0-9]{3}-), тогда он соответствует 345- с этой частью [0-9]{3}-, то он соответствует 3456 с этой частью [0-9]{4}.
Теперь движок обнаруживает, что он прошел все регулярное выражение и нашел строку внутри вашего ввода, которая соответствует регулярному выражению, хотя символ остался - номер 7- во входной строке, поэтому он останавливается и возвращает успех, потому что он обнаружил подстрокой, которая соответствует.
Если вы включили $ или \b в конец своего регулярного выражения, движок работает так же, как раньше, он пытается сопоставить $ или \b, но находит последнее число - 7 - и это не граница слова \b, ни конец строки $, поэтому он останавливается и не находит совпадения.
Ответ 6
^(\(?[0-9]{3}\)?)((\s|\-){1})?[0-9]{3}((\s|\-){1})?[0-9]{4}$
Предполагая, что вы проверяете номера телефонов в США, это будет делать трюк.
Сначала мы разрешаем 0 или 1 открытые круглые скобки запускать \(?
Затем мы разрешаем 3 последовательных цифры между 0-9 [0-9]{3}
После этого мы повторяем первый шаг и допускаем 0 или 1 закрывающие круглые скобки \)?
Для второй группировки мы начинаем с разрешения пробела или дефиса 0 или 1 раза ((\s|\-){1})?
Это повторяется между второй и третьей группировкой чисел, и мы проверяем 3 последовательные цифры, а затем четыре последовательные цифры, чтобы закончить его. Для телефонных номеров в США я думаю, что это охватывает основы для разных способов, которыми люди могли форматировать номер, но достаточно ограничительный, чтобы они не могли передать необоснованную строку.
Ответ 7
Это самый простой способ найти javascript regex для проверки формата номера телефона. этот конкретный пример проверяет, является ли это 10-значным номером.
<input name="phone" pattern="^\d{10}$" type="text" size="50">
Поле ввода получает флажок при нажатии кнопки отправки, если шаблон не соответствует значению, не требуется никаких других css или js.
Ответ 8
Добавьте границу слова \b в конец регулярного выражения:
/^(\([0-9]{3}\) |[0-9]{3}-)[0-9]{3}-[0-9]{4}\b/
если пробел после ) является необязательным:
/^(\([0-9]{3}\)\s*|[0-9]{3}-)[0-9]{3}-[0-9]{4}\b/
Ответ 9
Добавьте $в конец регулярного выражения, чтобы обозначить конец шаблона:
var regExp = /^(\([0-9]{3}\)\s?|[0-9]{3}-)[0-9]{3}-[0-9]{4}$/;
Ответ 10
function validatePhone(inputtxt) {
var phoneno = /^\(?([0-9]{3})\)?[-. ]?([0-9]{3})[-. ]?([0-9]{4})$/;
return phoneno.test(inputtxt)
}
Ответ 11
Если вы используете тег ввода, который этот код вам поможет. Я пишу этот код самостоятельно, и я думаю, что это очень хороший способ использования в качестве входных данных. но вы можете изменить его, используя свой формат. Это поможет пользователю исправить свой формат на теге ввода.
$("#phone").on('input', function() { //this is use for every time input change.
var inputValue = getInputValue(); //get value from input and make it usefull number
var length = inputValue.length; //get lenth of input
if (inputValue < 1000)
{
inputValue = '1('+inputValue;
}else if (inputValue < 1000000)
{
inputValue = '1('+ inputValue.substring(0, 3) + ')' + inputValue.substring(3, length);
}else if (inputValue < 10000000000)
{
inputValue = '1('+ inputValue.substring(0, 3) + ')' + inputValue.substring(3, 6) + '-' + inputValue.substring(6, length);
}else
{
inputValue = '1('+ inputValue.substring(0, 3) + ')' + inputValue.substring(3, 6) + '-' + inputValue.substring(6, 10);
}
$("#phone").val(inputValue); //correct value entered to your input.
inputValue = getInputValue();//get value again, becuase it changed, this one using for changing color of input border
if ((inputValue > 2000000000) && (inputValue < 9999999999))
{
$("#phone").css("border","black solid 1px");//if it is valid phone number than border will be black.
}else
{
$("#phone").css("border","red solid 1px");//if it is invalid phone number than border will be red.
}
});
function getInputValue() {
var inputValue = $("#phone").val().replace(/\D/g,''); //remove all non numeric character
if (inputValue.charAt(0) == 1) // if first character is 1 than remove it.
{
var inputValue = inputValue.substring(1, inputValue.length);
}
return inputValue;
}
Ответ 12
Вот как я это делаю.
function validate(phone) {
const regex = /^\(?([0-9]{3})\)?[-. ]?([0-9]{3})[-. ]?([0-9]{4})$/;
return regex.test(phone)
}
А потом,
validate('1234567890') // true
validate(1234567890) // true
validate('(078)789-8908') // true
validate('123-345-3456') // true
Ответ 13
/^1?\s?(\([0-9]{3}\)[- ]?|[0-9]{3}[- ]?)[0-9]{3}[- ]?[0-9]{4}$/
Это будет проверять все номера в стиле США, с или без 1, а также с круглой скобкой или без нее для кода города (но если используется, используется правильно. IE (902-455-4555 не будет работать, так как нет закрывающей скобки. Это также позволяет или - или пробел между множествами, если требуется.) Это будет работать для примеров, предоставленных op.