Ответ 1
Поместите эту строку, где вы хотите распечатать трассировку стека:
console.log(new Error().stack);
Примечание: проверено мной на Chrome 24 и Firefox 18
Возможно, стоит взглянуть на этот инструмент.
В Firefox я могу получить трассировку стека исключения с помощью exception.stack.
Есть ли способ получить это и в других браузерах?
Изменить: Я действительно хочу автоматически сохранять трассировку стека (если это возможно), а не отлаживать ее в то время (т.е. я знаю, как получить трассировку стека в отладчике).
Поместите эту строку, где вы хотите распечатать трассировку стека:
console.log(new Error().stack);
Примечание: проверено мной на Chrome 24 и Firefox 18
Возможно, стоит взглянуть на этот инструмент.
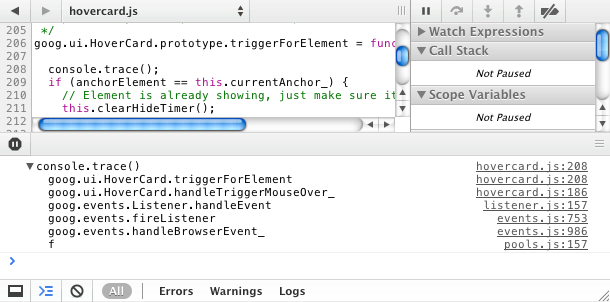
Webkit теперь имеет функциональность, которая обеспечивает трассировку стека:
Веб-инспектор: понимание трассировки стека, опубликованный Юрием Семихатским в среду, 20 апреля 2011 г., в 7:32 (webkit.org )
Из этого сообщения:

Если вам нужна трассировка стека строк, я бы пошел с ответом insin: stacktrace.js. Если вы хотите получить доступ к элементам stacktrace (номера строк, имена файлов и т.д.) stackinfo, на самом деле используется stacktrace.js под капот.
Не совсем, по крайней мере, не легко.
В IE вы можете отлаживать процесс браузера с помощью MS Script Debugger (который по какой-либо причине является компонентом Office) или Visual Studio, а затем вы можете увидеть стек в точках останова.
Вы должны попробовать хорошую библиотеку с открытым исходным кодом TraceKit, которая пытается создать трассировки стека для необработанных исключений JavaScript во всех основных браузерах. Вы можете узнать больше о Tracekit
https://github.com/csnover/TraceKit/
PS. Если вы ищете услугу (используя Tracekit) с хорошим пользовательским интерфейсом, вы можете попробовать Atatus