Ответ 1
Есть два способа сделать это.
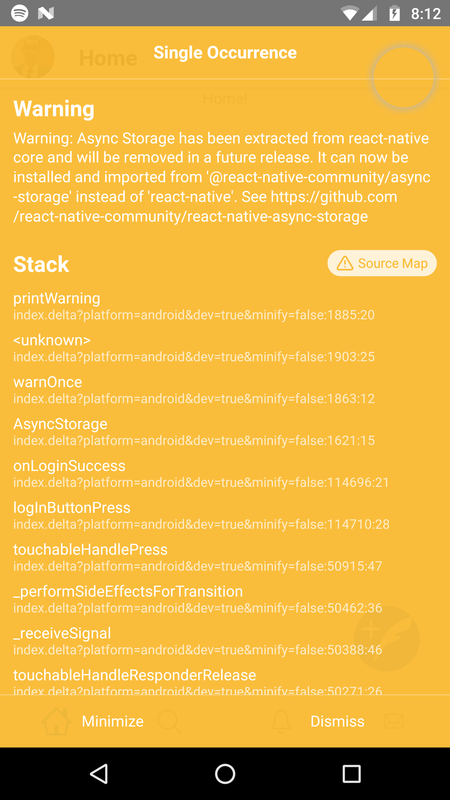
- Во-первых, правильно импортируйте
AsyncStorage. Это удалит предупреждение и решит проблему. - Во-вторых, подавить предупреждение. Это просто скроет предупреждение, но вызовет проблемы, как только
AsyncStorageбудет удален изreact-native. Я не стал бы делать это, поскольку первый способ действительно решает проблему.
Заметьте, вы можете получить это предупреждение, если вы используете зависимость, которая использует AsyncStorage и все еще импортирует ее старым способом из реактивной системы. Установка AsyncStorage не исправит ошибку. Вам нужно будет просмотреть свои зависимости, чтобы выяснить, какая из них вызывает их.
Это означает, что вы на самом деле просматриваете код каждой вашей зависимости, чтобы увидеть, используют ли они
AsyncStorage. Поиск по модулям вашего узла или по зависимости Github обычно достаточно, но это может занять некоторое время, чтобы найти его.После того, как вы выяснили, какая из них является причиной, вы должны открыть вопрос или создать PR с исправлением в репозитории зависимых систем. На этом этапе подавление предупреждения - это все, что вы можете сделать, пока оно не будет устранено.
Установить AsyncStorage
- Установите его, используя ваш любимый менеджер пакетов
npmилиyarn - Связать зависимость
- Используйте зависимость
Установка: выберите метод, который вы обычно используете
npm i @react-native-community/async-storage
или
yarn add @react-native-community/async-storage
Свяжите зависимость (вам может не потребоваться делать это, если вы используете 0. 60+, так как он имеет автосвязь)
react-native link @react-native-community/async-storage
Затем вы импортируете его вот так и используете как раньше.
import AsyncStorage from '@react-native-community/async-storage';
Вы можете узнать больше об этом, посмотрев здесь
Подавить предупреждение.
Вы можете подавить предупреждение YellowBox, используя следующие
import {YellowBox} from 'react-native';
Затем вы можете добавить следующее
YellowBox.ignoreWarnings(['Warning: Async Storage has been extracted from react-native core']);
Обычно я делаю это в App.js, поэтому легко отслеживать, какие из них я спрятал.
Он не удалит предупреждение с вашей консоли, но удалит все предупреждения YellowBox, связанные с ошибкой. Однако в этом случае я бы не стал этого делать, поскольку существует правильное исправление, которое заключается в правильной установке зависимости.