electronic 5.0.0 "Uncaught ReferenceError: требование не определено"
Первоначально я использовал электронно-стабильный (4.x.x) и смог использовать require в процессах браузера и рендерера. Я обновил версию до бета-версии (5.0.0), потому что мне нужна была более новая версия узла, и я обнаружил это сообщение об ошибке в процессе рендеринга Uncaught ReferenceError: require is not defined.
Погуглив и просмотрев электронные документы, я обнаружил комментарии о том, что ошибка может быть вызвана установкой webPreferences.nodeIntegration в значение false при инициализации BrowserWindow; например: new BrowserWindow({width, height, webPreferences: {nodeIntegration: false}});. Но я этого не делал, поэтому подумал, что проблема должна быть в другом, и продолжил поиск решения.
Ответы
Ответ 1
Оказывается, nodeIntegration была истинной по умолчанию в предыдущих электронных версиях, но ложной по умолчанию в 5.0.0. Следовательно, установив его в true, я решил мою проблему. Не обнаружив, что это изменение задокументировано онлайн в комментариях или на странице электроники, я подумал, что сделаю этот пост с самоответом, чтобы облегчить поиск будущим людям, которые столкнутся с этой проблемой.
Ответ 2
Как сказал junvar, nodeIntegration теперь имеет значение false по умолчанию в 5.0.0.
В FAQ по электронике есть пример кода о том, как установить это значение:
let win = new BrowserWindow({
webPreferences: {
nodeIntegration: false
}
})
win.show()
Ответ 3
установите для nodeIntegration значение true при создании нового окна браузера.
app.on('ready', () => {
mainWindow = new BrowserWindow({
webPreferences: {
nodeIntegration: true
}
});
});
Ответ 4
junvar прав, nodeIntegration равен false по умолчанию в v5.0.0.
Это последний оператор в разделе " Other Changes " в Примечаниях к выпуску для v5.0.0, который также упоминался в этом PR
Ответ 5
Я установил это также на Electron 5, и я все еще получаю эту проблему? Что-нибудь еще я мог проверить?
Ответ 6
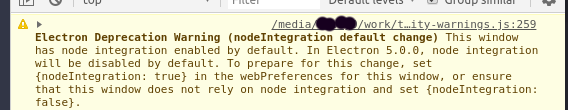
Я использую Electron v4.1.4, и я нахожу это каждый раз, когда открываю DevTools в своем приложении. Это не то, что электрон не носил нас, просто чтобы показать важность чтения такого рода предупреждений.
![Screenshot-from-2019-06-04-09-27-38.png]()
Ответ 7
Прочтите этот пост. Прочтите этот . Не включайте интеграцию Node.js для удаленного контента.
до принятия решения.
// Bad
const mainWindow = new BrowserWindow({
webPreferences: {
nodeIntegration: true,
nodeIntegrationInWorker: true
}
})
mainWindow.loadURL('https://example.com')Copy
// Good
const mainWindow = new BrowserWindow({
webPreferences: {
preload: path.join(app.getAppPath(), 'preload.js')
}
})
mainWindow.loadURL('https://example.com')