Angular 2 Материал Динамические темы
Я создал свою собственную тему scss и объявил ее в angular -cli.json, все работает нормально.
Теперь мне нужно динамически изменить тему.
Я попытался добавить вторую тему в angular -cli.json, но, как и ожидалось, она переопределяет первую.
Таким образом, возможно, одним из вариантов было бы удалить объявление темы из angular -cli.json и иметь 2 компонента, каждый из которых имеет свой собственный scss-стиль, один переопределяет другой, единственная разница между ними - стильUrls.
Или есть другой рекомендуемый способ динамически загружать scss?
Ответы
Ответ 1
Начиная с Angular 5.1, таким образом я достиг динамических изменений темы.
* Редактировать: это все еще работает с Angular 7+
Рабочий редактируемый пример - https://stackblitz.com/edit/dynamic-material-theming
В моем файле theme.scss я включаю тему по умолчанию (обратите внимание, что она не хранится под именем класса - так Angular будет использовать ее по умолчанию), а затем светлую и темную тему.
theme.scss
@import '[email protected]/material/theming';
@include mat-core();
// Typography
$custom-typography: mat-typography-config(
$font-family: Raleway,
$headline: mat-typography-level(24px, 48px, 400),
$body-1: mat-typography-level(16px, 24px, 400)
);
@include angular-material-typography($custom-typography);
// Default colors
$my-app-primary: mat-palette($mat-teal, 700, 100, 800);
$my-app-accent: mat-palette($mat-teal, 700, 100, 800);
$my-app-theme: mat-light-theme($my-app-primary, $my-app-accent);
@include angular-material-theme($my-app-theme);
// Dark theme
$dark-primary: mat-palette($mat-blue-grey);
$dark-accent: mat-palette($mat-amber, A200, A100, A400);
$dark-warn: mat-palette($mat-deep-orange);
$dark-theme: mat-dark-theme($dark-primary, $dark-accent, $dark-warn);
.dark-theme {
@include angular-material-theme($dark-theme);
}
// Light theme
$light-primary: mat-palette($mat-grey, 200, 500, 300);
$light-accent: mat-palette($mat-brown, 200);
$light-warn: mat-palette($mat-deep-orange, 200);
$light-theme: mat-light-theme($light-primary, $light-accent, $light-warn);
.light-theme {
@include angular-material-theme($light-theme)
}
В файле app.component я включаю OverlayContainer из @angular/cdk/overlay. Вы можете найти документацию по Angular для этого здесь https://material.angular.io/guide/theming; хотя их реализация немного отличается. Обратите внимание, я также должен был включить OverlayModule в качестве импорта в app.module.
В моем файле app.component я также объявил @HostBinding('class') componentCssClass; в качестве переменной, которая будет использоваться для установки темы в качестве класса.
app.component.ts
import {Component, HostBinding, OnInit} from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Version } from './classes/version';
import { OverlayContainer} from '@angular/cdk/overlay';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent implements OnInit {
constructor(private http: HttpClient, public overlayContainer: OverlayContainer) {}
title = 'app';
version: Version;
@HostBinding('class') componentCssClass;
ngOnInit() {
this.getVersion();
}
onSetTheme(theme) {
this.overlayContainer.getContainerElement().classList.add(theme);
this.componentCssClass = theme;
}
getVersion() {
this.http.get<Version>('/api/version')
.subscribe(data => {
this.version = data;
});
}
}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatCardModule } from '@angular/material/card';
import { MatButtonModule } from '@angular/material/button';
import { AppComponent } from './app.component';
import { OverlayModule} from '@angular/cdk/overlay';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
HttpClientModule,
BrowserAnimationsModule,
MatCardModule,
MatButtonModule,
OverlayModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {}
Наконец, вызовите функцию onSetTheme с вашей точки зрения.
app.component.html
<button mat-raised-button color="primary" (click)="onSetTheme('default-theme')">Default</button>
<button mat-raised-button color="primary" (click)="onSetTheme('dark-theme')">Dark</button>
<button mat-raised-button color="primary" (click)="onSetTheme('light-theme')">Light</button>
Вы можете рассмотреть возможность использования наблюдаемого, чтобы функциональность была более динамичной.
Ответ 2
Я нашел свой ответ в теме изменения дизайна материала для Angular 2. На https://github.com/jelbourn/material2-app есть хороший пример GIT.
Поэтому я использую один и тот же файл темы scss, но я добавил к нему новый класс для новой темы:
.m2app-dark {
$dark-primary: md-palette($md-pink, 700, 500, 900);
$dark-accent: md-palette($md-blue-grey, A200, A100, A400);
$dark-warn: md-palette($md-deep-orange);
$dark-theme: md-dark-theme($dark-primary, $dark-accent, $dark-warn);
@include angular-material-theme($dark-theme);
}
Этот используется в html и активен или нет в зависимости от значения логического значения:
<md-sidenav-layout [class.m2app-dark]="isDarkTheme">
Ответ 3
ОБНОВИТЬ:
Новая версия этого решения была опубликована здесь:
https://github.com/mirismaili/angular-material-dynamic-themes
![Demo application video Video]()
АРХИВ ОТВЕТА:
Спасибо @K.Waite. Я использовал его/ее ответ. Я пытался улучшить это. Наиболее важным редактированием является использование .replace() вместо .add() для classList (в setTheme()). Есть также некоторые другие функции, которые вы можете увидеть ниже:
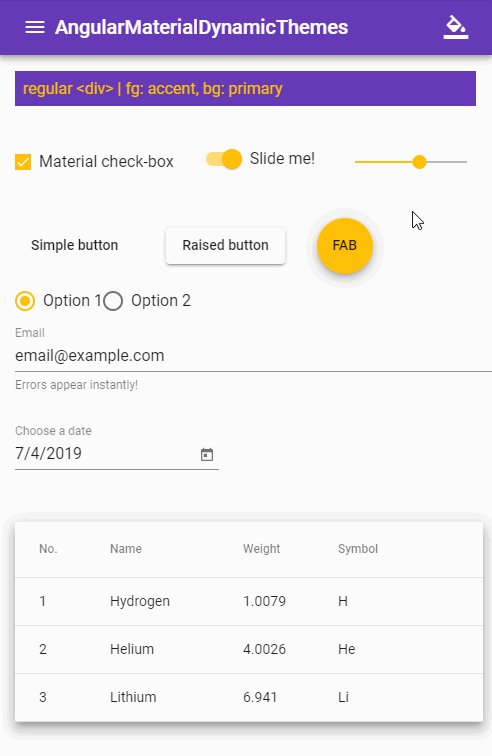
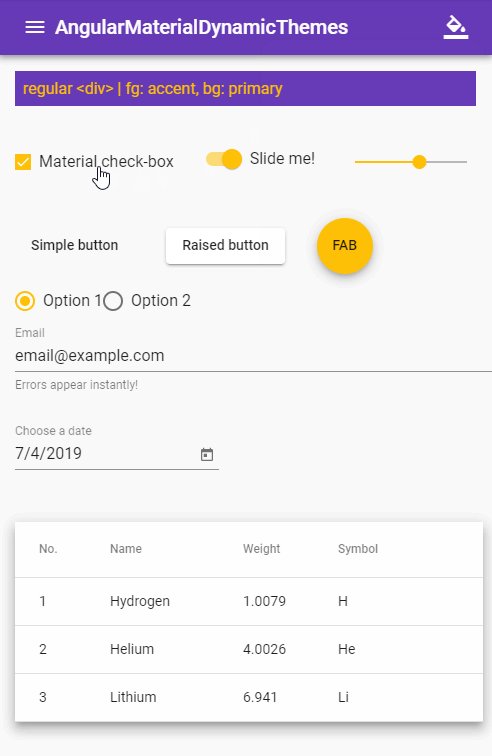
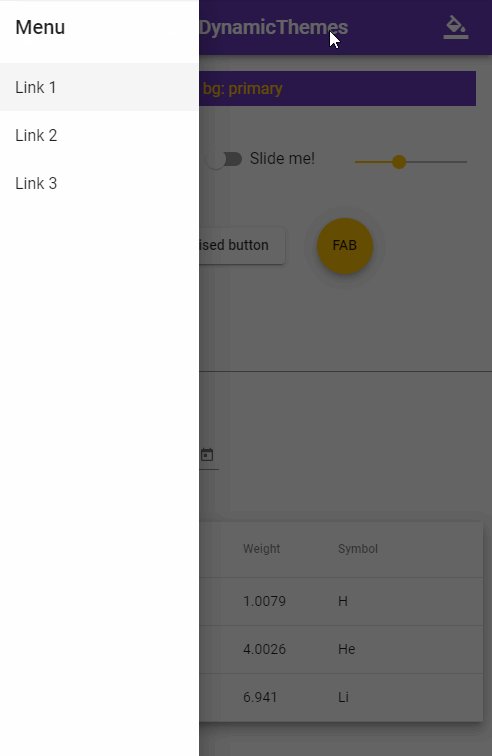
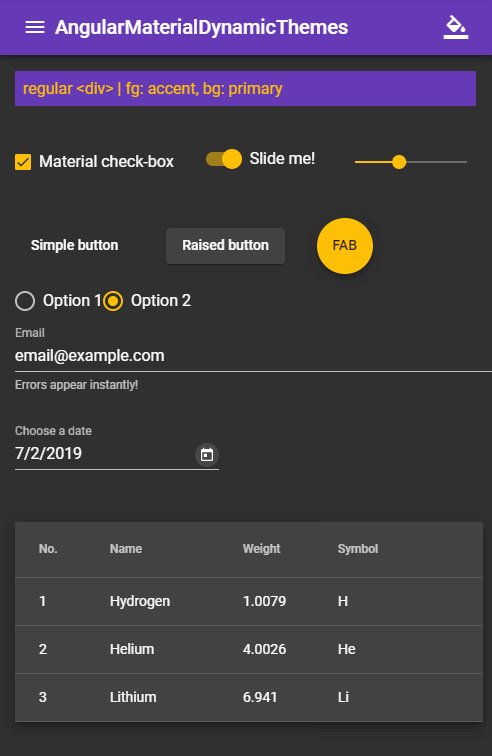
![enter image description here]()
Самые важные части:
В вашем styles.scss (или themes.scss если он у вас есть):
@import '[email protected]/material/theming';
@include mat-core();
@mixin define-css-classes($theme) {
@include angular-material-theme($theme);
$primary: map-get($theme, primary);
$accent: map-get($theme, accent);
$warn: map-get($theme, warn);
$background: map-get($theme, background);
$foreground: map-get($theme, foreground);
// CSS THEME-DEPENDENT-STYLES ARE HERE:
.theme-dependent-colors {
background: mat-color($primary);
color: mat-color($accent);
}
}
/**
* Define your custom themes in this map.
* The 'key' of each member is the name of CSS class for that theme.
* To better understand the schema of the map, see '@each' loop below and especially pay attention to 'map-has-key()' functions.
*/
$app-themes: (
indigo-pink : (primary-base: $mat-indigo, accent-base: $mat-pink),
deeppurple-amber: (primary-base: $mat-deep-purple, accent-base: $mat-amber),
pink-bluegrey : (primary-base: $mat-pink, accent-base: $mat-blue-gray, is-dark: true),
purple-green : (primary-base: $mat-purple, accent-base: $mat-green, is-dark: true),
);
@each $css-class, $theme in $app-themes {
$primary: if(map-has-key($theme, primary), map-get($theme, primary), mat-palette(map-get($theme, primary-base)));
$accent: if(map-has-key($theme, accent), map-get($theme, accent), mat-palette(map-get($theme, accent-base)));
$warn: if(map-has-key($theme, warn), map-get($theme, warn), mat-palette(
if(map-has-key($theme, warn-base), map-get($theme, warn-base), $mat-red)
));
.#{$css-class} {
@include define-css-classes(mat-light-theme($primary, $accent, $warn));
}
.#{$css-class}-dark {
@include define-css-classes(mat-dark-theme($primary, $accent, $warn));
}
.theme-primary.#{$css-class} {
background-color: mat-color($primary);
}
...
}
В машинописи (см. Здесь):
import {Component, HostBinding} from '@angular/core';
import {OverlayContainer} from "@angular/cdk/overlay";
const THEME_DARKNESS_SUFFIX = '-dark';
export class AppComponent {
@HostBinding('class') activeThemeCssClass: string;
isThemeDark = false;
activeTheme: string;
setTheme(theme: string, darkness: boolean = null) {
if (darkness === null)
darkness = this.isThemeDark;
else if (this.isThemeDark === darkness) {
if (this.activeTheme === theme) return;
} else
this.isThemeDark = darkness;
this.activeTheme = theme;
const cssClass = darkness === true ? theme + THEME_DARKNESS_SUFFIX : theme;
const classList = this.overlayContainer.getContainerElement().classList;
if (classList.contains(this.activeThemeCssClass))
classList.replace(this.activeThemeCssClass, cssClass);
else
classList.add(cssClass);
this.activeThemeCssClass = cssClass;
}
constructor(overlayContainer: OverlayContainer) {
this.setThemeClass('indigo-pink', false); // Default theme
}
}
Смотрите другие вещи в stackblitz.
CAVEAT: добавление в приложение 8 динамических тем материала (4 источника света + 4 черты) в моем случае увеличило размер встроенных styles.css на ~420 kB (по сравнению с одной темой статического материала).
Ответ 4
Вы можете переключаться между темами, добавляя или удаляя класс css (включая тему материала) для тега body во время выполнения на основе текущей темы.
например шаг 1.
добавьте id в тег body в html файле, чтобы вы могли подать элемент за элементом.
<body id="themeTag">
<app-root></app-root>
</body>
шаг 2.
создайте вторую тему в своем файле scss, файл, который включен в angular.json в angular 6 и .angular-cli.json в угловой версии ниже 6.
@include mat-core();
$primary: mat-palette($mat-blue);
$accent: mat-palette($mat-yellow);
$warn: mat-palette($mat-red);
$light-theme: mat-light-theme($primary, $accent, $warn);
@include angular-material-theme($light-theme);
$dark-theme: mat-dark-theme($primary, $accent, $warn);
.dark-theme { // css class for dark theme
@include angular-material-theme($dark-theme);
}
шаг 3.
при нажатии кнопки изменить класс тега тела
toggleTheme(){
this.isDarkTheme = !this.isDarkTheme;
if(this.isDarkTheme){
/* here themeTag is id of body tag and dark-theme is css class created in theme file */
document.getElementById('themeTag').classList.add('dark-theme');
}else{
document.getElementById('themeTag').classList.remove('dark-theme');
}
}
Ответ 5
@K Waite (недостаточно комментариев, чтобы комментировать..)
Начиная с Angular 8 (возможно, раньше?)
Я счел необходимым добавить дополнительную строку classList.remove(this.componentCssClass);. Во время тестирования я заметил, что при применении динамических изменений темы к всплывающим модальным окнам модальное окно будет применять только последнюю тему в classList. Поэтому переключение с темных на светлые темы может привести к ошибочным состояниям.
Включение списка классов с двумя элементами (default-theme и текущая активная тема, это решено)
onSetTheme(theme) {
this.overlayContainer.getContainerElement().classList.remove(this.componentCssClass);
this.overlayContainer.getContainerElement().classList.add(theme);
this.componentCssClass = theme;
}